Last Updated: 18-Jan-2017
This information still applies as as background information, but IE 11’s “Enterprise Mode”, Windows 10 and the addition of Windows Edge has added to this story.
For more details see TBD
With IE 8, Microsoft introduced compatibility options to allow IE to act as if it were IE7 to allow users to view both fully compliant sites and “compatibility view”ing of web content which required IE 7.
This has been extended up to and including IE 11, with Microsoft giving notice that IE 11 may be the last version to support “compatibility” – or at least “Document Mode”.
This includes ways that web applications, application, web servers and Windows Group Policy can all manipulate IE. Which makes answering the question “how do I fix my mangled web page (or web page in an iframe)” difficult – to say the least.
Here is what we pulled together to understand how all the tools, techniques and components interact.
It starts with understanding: Document Modes on MSDN
Officially, the rules on how to render a web page are evaluated in order by IE:
- IE Developer Tools settings – manually setting Browser Mode (User agent string in IE11) and Document mode overrides all other settings
- Web content/document is in an iframe – the rendering/compatibility mode for the page and any contained iframes is set by the page. iframe settings are ignored (e.g. iframe specific X-UA-compatible)
- X-UA-Compatible meta tag – specified in the web application generated page header, or inserted by the web server or application server can select IE’s ?”Document Mode”
- “Compatibility View” setting – if X-UA-compatible is not specified, then users local browser “Compatibility View” setting will apply. This is equivalent (for non-standard pages) to X-UA-Compatible “EmulateIE7”.
- <!DOCTYPE> setting – finally, if none of the above mechanisms are used, the <!DOCTYPE> tag selects rendering of “Standards” (or “Almost Standards”) or “IE 5 Quirks” mode.
However, that’s not the entire story. We discovered that web pages in iframes which otherwise require “IE 5 Quirks” or IE7 mode will render quite differently for different actual versions (vs. emulation) of X-UA-compatible settings for the page containing the iframe (see The unofficial story: Compatibility modes and iframe behavior)
IE Developer Tools
In IE, if you press F12 when viewing a web page, IE will present a set of developer tools either at the bottom of the current window or can be pushed to a separate window.
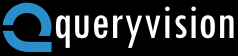
The IE 8/9/10 version of the Developer Tools window is show below, outlined in red and the key compatibility properties (Browser Mode and Document Mode) outlined in blue.
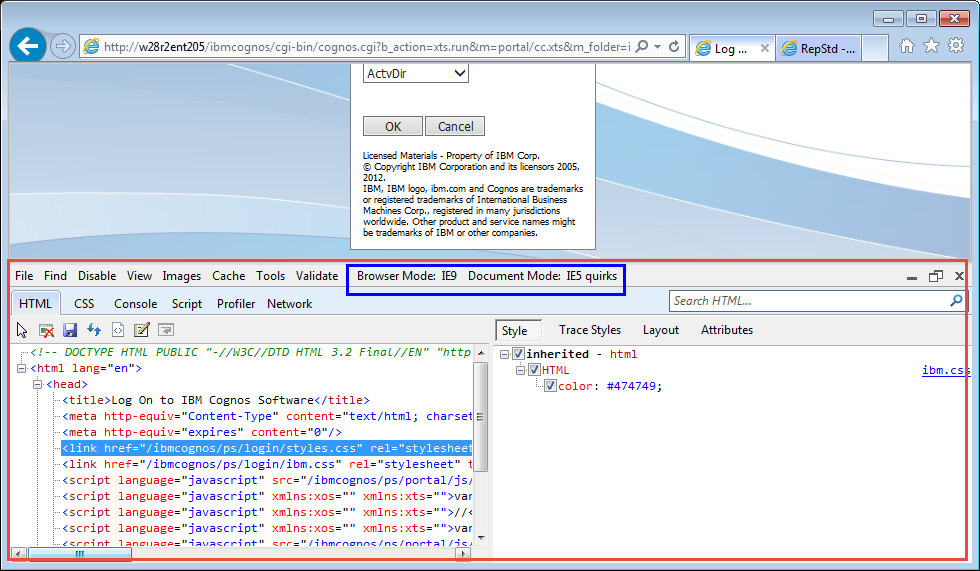
For E 11, Development Tools interface and capabilities have changed, outlined in red, with the equivalent (User agent string, Document Mode) compatibility properties outlined in blue. Note that IE 11 will tell you what mechanism has set the document mode – e.g. “Via X-UA-compatible meta tag”.
Both Browser Mode (User agent string) and Document Mode can be changed interactively (which also causes the page to re-render) to assist in debugging compatibility issues. As suggested by the rules, these settings override any other mechanism for setting IE compatibility.
Document Mode vs. Browser Mode/User agent string
At first glance, the drop down options for Document Mode vs. Browser Mode/User agent string look essentially identical – so what’s the difference?
This blog provides a clear, simple explanation: IE – Browser Mode vs. Document Mode to which we have added some additional details:
- Document Mode provides the ability to manually select IE Document Mode (e.g. IE 8), which otherwise can be set using the X-UA-compatible meta tag or by the Compatibility View setting.
Notes:- IE11’s Developer Tools Emulation tab will tell you how Document Mode was set, including “Via X-UA-compatible meta tag” and “Via intranet compatibility settings”
- The Document Modes are a sub-set of those available via X-UA-compatible
- Browser Mode (IE8/9/10) – User agent string (IE11) sets the information sent to the web server as part of a page request to inform the server as to what the users browser and version is. This does not directly determine how IE renders, but if the web server page uses the “user agent string” to determine what HTML and JavaScript to render, then yes, it will change the HTML, etc. sent to the browser and will impact how the page is rendered – but only indirectly.You can’t set the Browser Mode programmatically – e.g. from the web server or by JavaScript– which, if you think about it, wouldn’t make much sense even if you could. The recommended solution is to parse the User agent string and other properties to adjust the HTML, etc. generated into the HTTP Response.What is true is that IE does its best to hide what actual version of IE is being used, instead doing its best to tell the server based that it is the browser represented by the IE document mode it’s trying to emulate (e.g. IE 11 in IE 9 mode). However, there is enough raw information in the “User agent string” to detect not only the emulation mode/setting, but also the actual IE version.An example of a user agent string from IE 11 is the following:
userAgent = Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET4.0C; .NET4.0E; .NET CLR 3.5.30729; .NET CLR 3.0.30729)
Which informs you that it is emulating IE 7.0 (MSIE 1.0), but the fact that it is Trident/7.0 informs you that this is actually IE 11.
And to complicate things further, in “edge” [document] mode for IE11, the user agent string changes to be compatible with FireFox:
userAgent = Mozilla/5.0 (Windows NT 6.3; Trident/7.0; rv:11.0) like Gecko
For strategies on programmatic detection see the following: Internet Explorer 11 detection on server side
Web content in an iframe
Web content in an iframe (e.g. from a different site, such as embedding Cognos content in an iframe in a SharePoint 2013 web page) is subject to the document mode of the containing page. An X-UA-compatible tag within the header of a web page within an iframe will be ignored.
In reality what this really means is that web content in an iframe is limited to modes within Document Mode the topmost page – e.g. if the topmost page is set at IE=9, then the iframe will be rendered within the capabilities of IE=9 (or IE=9 emulation in, say, IE 11). However, that’s not the whole story…
X-UA-compatible
X-UA-compatible allows the web application or server to programmatically set the Document Mode for a page. It can be done in a META tag in the header or HTTP Response Header – the difference is subtle and is best explained here: How to use X-US-Compatible
One catch is that you can’t set X-UA-compatible in JavaScript on the page itself. X-UA-compatible must be set as early in the header as possible – before any JavaScript can be declared or executed. And it can’t be set/reset after page rendering has started (e.g. after document ready).
Control over the browser/emulation mode is extensive. There are no-less than 12 different rendering modes including IE=IE7 and IE= EmulateIE7.
You can also specify multiple X-UA settings that can apply across some or all IE variations, which the specific browser will intelligently select which one to apply. For example:
<meta http-equiv=”X-UA-Compatible” content=”IE=7,IE=9″ >
This will set Document Mode for IE8 to IE7 and for IE 9 and later to IE=9
Additional details on the behaviour in each mode can be found here: What’s the difference if <meta http-equiv=“X-UA-Compatible” content=“IE=edge”> exists or not?
Compatibility View
Users can select “Compatibility View” via their IE menu “ToolsCompatibility view settings” and can also be deployed by Administrators by Group Policy.
Several options:
- Microsoft provided list of sites
- Automatically enable for all intranet sites
- Specify which (base) URLs to deal with as compatibility sites
Officially Compatibility View is the same as X-UA-Compatible setting IE = EmulateIE7 which is IE = IE7, but can further degrade to IE5 Quirks mode if no valid <!DOCTYPE> is detected.
<!DOCTYPE>
<!DOCTYPE> is the first line in the HTML of a page. It declares the HTML standard used on the page (e.g. HTML 4.1 vs. XMHTML 1.0). An example (from SharePoint 2013) is:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
For IE, <!DOCTYPE> assists in defining whether to use “Standards” mode (e.g. IE 10 “Standards”), or “Almost Standards” or for much older DOCTYPE definitions (or the <!DOCTYPE> is missing) use “IE5 Quirks” mode
X-UA-compatible “EmulateIE<x>” includes using the DOCTYPE to determine emulation mode. For example:
EmulateIE7 means use IE 7 Standards (or Almost Standards) for supported DOCTYPES otherwise use IE5 Quirks
The following is an in depth discussion of DOCTYPE and X-UA-compatible: Activating Browser Modes with Doctype
The unofficial story: Compatibility modes and iframe behavior
While Microsoft does state that the content of an iframe can’t have its own compatibility mode settings and that the level of compatibility can’t be “higher” than that of the containing page, it doesn’t say what happens if the content of the iframe requires a “lower” level of compatibility.
In embedding an iframe from an application that otherwise requires IE 7 or IE 5 Quirks mode when rendered in a separate window, we discovered that changing the X-UA-compatible setting for the containing page could change the rendering of the iframe contents.
In testing with SharePoint 2013, which requires IE8 or higher (and for which the default master page X-UA-compatible value is IE=IE10), and “older browser” iframe content, we found that setting X-UA-compatible setting of IE=8, IE=9 or in some cases “IE=edge” would allow the iframe content to render correctly – and that how it rendered for a given X-UA-compatible setting could be radically different. That was NOT expected given that those pages default to IE5 Quirks or IE 7 mode when they are not in an iframe. Additional testing against Cognos Connection directly confirmed that most Cognos web components do render correctly with multiple values of X-UA-compatible.
And, as Microsoft warns – the X-UA-compatible (e.g. IE=iE8) behavior (in say, IE 9 or IE 10) was not the same as behavior in the actual browser (e.g. IE 8).
What we also found is that different X-UA-compatible settings were required based on the actual version of IE – not the Microsoft’s “MSIE” value in the User Agent String. Fortunately we found we could parse the User Agent String in various ways to detect the actual browser installed on the user’s machine.
Of course this “side affect” is only useful if you directly control what web content is being embedded in an iframe – not as a general solution.