Connecting our web parts together enables users to navigate through ALL of your Cognos content without ever leaving a single SharePoint page.
Getting this going is actually very simple. But first let me briefly explain what connected web parts are….
Within SharePoint when you have two or more web parts on a page they potentially can be connected to one another. I say potentially because only compatible web parts can be connected to one another. For now let us not worry about that detail, as I hope it will become clearer as you keep reading.
When you connect web parts together they can share data with one another in order to create a dynamic and more powerful user experience, compared to what could be offered by each individual web part alone.
For instance you can connect a list web part with a filter web part. The filter web part can “send” data (i.e. a filter value) to the list. The list can then be filtered dynamically to only show a subset of information or rows.
QueryVision Web Parts are no different. There are numerous uses for connecting our web parts together as well as with standard Microsoft SharePoint Filter Web Parts. This allows you build a variety of user experiences on a given page.
Let’s walk through setting up a simple example.
On Demand Reporting
First off we will connect our Cognos Content Manager Tree (navigation web part) to our Cognos Report Viewer Web Part. This will create the ability for users to navigate through Cognos Content and Run Reports without leaving a single page within SharePoint.
The Cognos Content Manager Tree is what is known as a “row provider” web part, and the Report Viewer is a “row consumer”. All that this means is that the Tree will send a row of information to the Viewer when they are connected to each other.
First place a Report Viewer on a page. If you are unsure how to do this you can read our post on Getting Started with QueryVision Web Parts.
Now do the same and add a Cognos Content Manager Tree web part to the page. I suggest placing the Tree in a left hand column and the Report Viewer on the right (but this is purely about aesthetics as opposed to functionality).
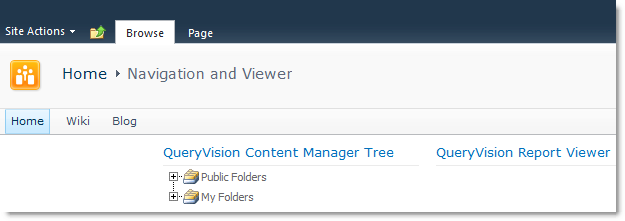
Your web part page should look something like this.

Notice that the Report Viewer Web Part is not showing any report yet. This is because we have not configured it yet (i.e. its Report Path is blank).
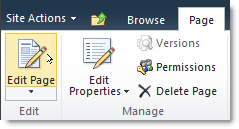
Next we put the page into “edit mode”, by clicking on Page -> Edit Page on the ribbon (toolbar).

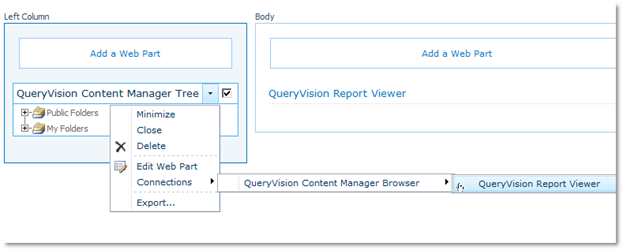
Now from the Content Manager Tree web part click on its edit menu (the little arrow), and then click Connections -> QueryVision Content Manager Browser -> QueryVision Report Viewer.

Once you do this your two web parts will be “Connected”. Great… so what you say?
Well… now the Tree web part will send a row of information to the Viewer every time a user clicks on a report in the tree. That row of information is the Report Path. The Viewer will “consume” this row of information and set the report path property for you and it will RUN the report.
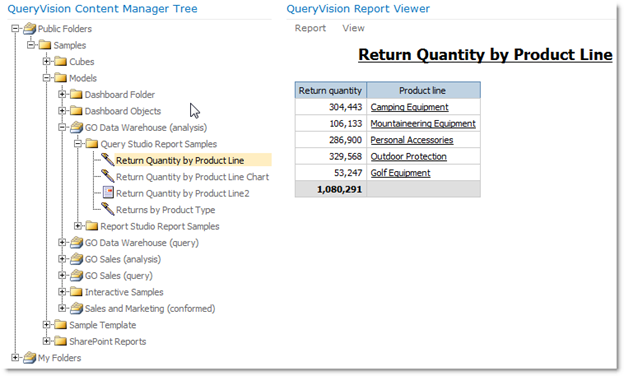
The effect is that a user can simply navigate through the tree and have a report run in the report viewer. All without leaving a single SharePoint page.
Just like below. Simple huh?