- Seamlessly embedded Cognos Analytics in SharePoint applications
- More is more – maximize the screen size of Cognos Content
- Less is more – don’t require users to be trained on 11.X
Contents
Overview
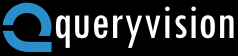
QueryVision’s Cognos Component SharePoint web part offers options on showing and hiding
- IBM Cognos Analytics UI
- Navigation bar (left side bar)
- Application bar (top bar)
- SharePoint UI
- Hide Page Header bar
- Hide Navigation Sidebar


For a business applications, embedded reports and analytics need to be seamlessly integrated as “just another element” on a page. The application may call for a range of analytics presentation to the user including view only, limited interaction, to full authoring. The techniques and features described here provide the web app developer with the ability to show as much or as little of IBM Cognos Analytics components and UI as required on a web part/web page by page basis
More is more – maximize the space for reports
While Cognos Analytics can be authored to provide reports that adapt to window size and screen resolution, there is a limit to auto-adjusting via “responsive” design techniques.
In addition, many Cognos reports were designed assuming (due to layout or information density) to be viewed at full screen.
SharePoint application design is frequently based on one or more “Master” pages which become a [default] template for all pages in the application. Frequently this includes a page header (at the top) and a navigation sidebar (on the left) which includes site wide navigation and action controls and menus. For the Master page template (e.g. Teams app) the header/nav sidebar consume 50% or more of the screen space!
QueryVision provides SharePoint techniques to show/hide these SharePoint page elements, with optional user control.
Less is more – limit user options
Tailor the embedded Cognos experience to the audience
Ensure users don’t get lost – ensure users use SharePoint vs. Cognos navigation
IBM Cognos can support a range of users, including, email/PDF recipients, reports consumers, interactive business users, ad-hoc analysts, analytics authors, etc.
Our Customers tell us that in SharePoint apps they need to restrict access to the Cognos UI:
- Many of their SharePoint users are not trained on the Cognos application or the organization of Cognos content in the 11.x folder structure – so offering the 11.X UI is potentially confusing.
- A key feature of SharePoint apps to provide navigation with the app pages and control access to external tool, which in many cases means “disabling” 11.X UI navigation
- The desired Analytics behavior on most SharePoint app pages is as report consumer (view only) or where interactivity (e.g. filtering, drill down) is restricted to that built into the report or dashboard.
QueryVision provides the ability to hide or show the 11.X application and navigation toolbar on an individual web part basis
How to…
Show/Hide IBM Cognos 11.X toolbars
IBM Cognos Analytics 11.X supports both the 10.X content types and the new 11.X types
- 10.X Cognos Content
- Reports (10.X compatible reports are 11.X reports with ‘interactive’ : false – in the report authoring tool)
- Analysis Studio, Query Studio, PowerPlay Studio, etc. etc.
- Portal Pages
- ..
10.X content can be accessed and presented with the QueryVision Report Viewer Web Part.
- New 11.X Analytics Content
- Reports (with interactive: true)
- Dashboards (exploration dashboards)
11.X content can be viewed with the QueryVision Cognos Component Viewer Web Part.
- For how to use the Cognos Component Viewer Web Part see Section 8.9 of the QueryVision Web Parts Installation Guide
For 11.0.13+, both the Dashboard and interactive Reports are presented by capturing the “Share Link” as defined here:
How to find the Share for a report or dashboard
For example – the following is Share link for the sample report “Corporate Website visits”:
https://w16ca111a/ibmcognos/bi/?pathRef=.public_folders%2FSamples%2FReports%2FCorporate%2Bwebsite%2BvisitsTo hide the navbar (left panel) or appbar (top panel), append the following to the Share:
&ui_appbar=false
&ui_navbar=false
For example:
https://w16ca111a/jbmcognos/bi/?pathRef=.public_folders%2FSamples%2FReports%2FCorporate%2Bwebsite%2Bvisits&ui_appbar=false&ui_navbar=falseIn the Cognos Component Web Part ensure either of the following:
Report
- Component Type: Analysis Report
- Analysis Report Share: the share link, as defined above
Report
- Component Type: Analysis Dashboard
- Analysis Dashboard Share: the share link, as defined above



Showing/Hiding the SharePoint page header and navigation sidebar are part of the QueryVision Autosizing tool-suite, which is covered here:
QueryVision Report Viewer Autosizing
In particular, see the QueryVision Report AutoSizing Guide, Chapter 8 – SharePoint Page Layout Modification Tools and the samples and JavaScript source/libraries in the AutoSizing Samples
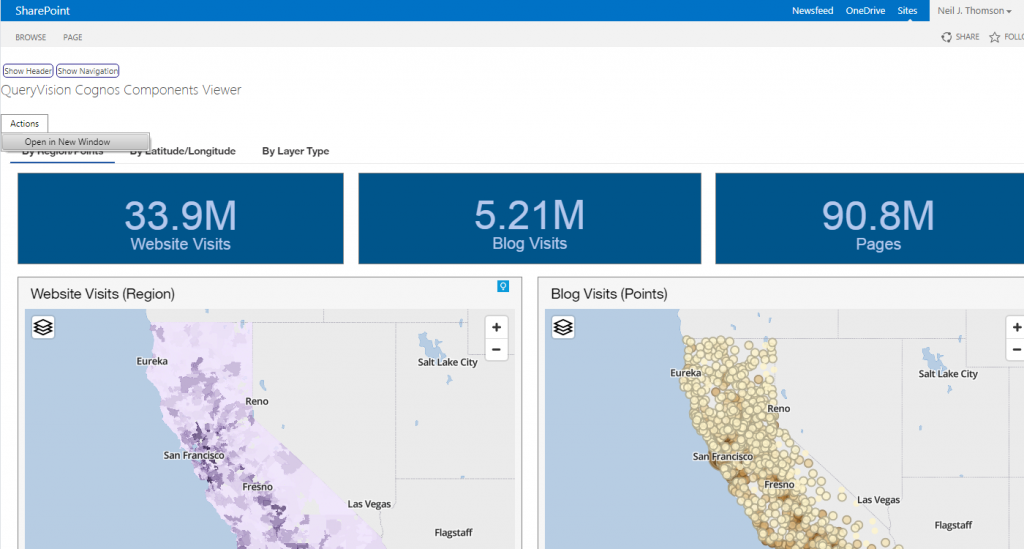
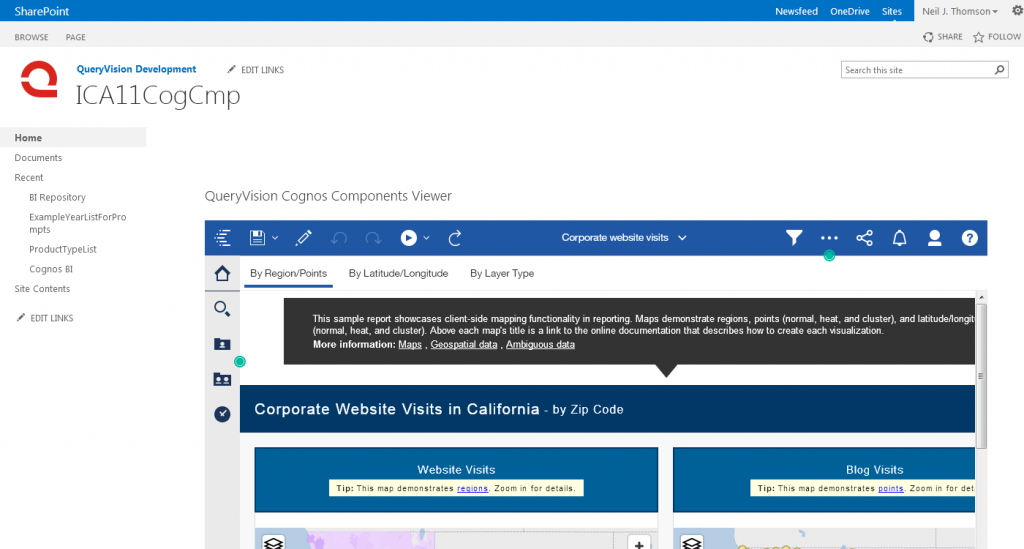
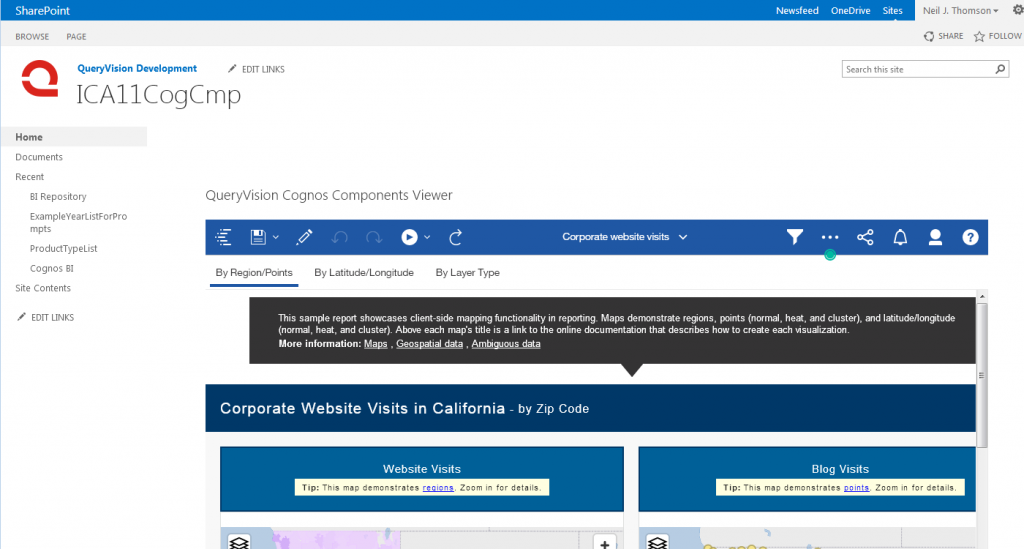
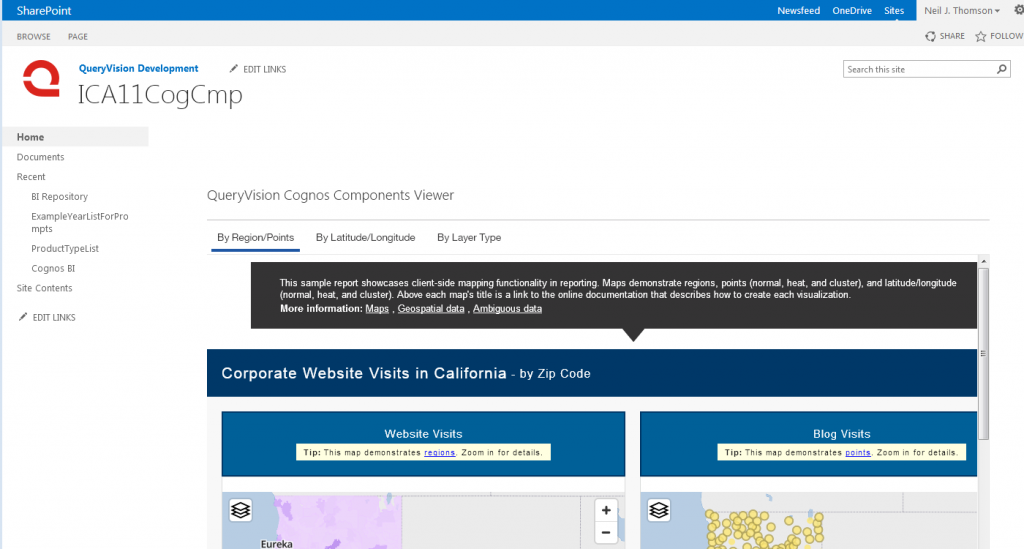
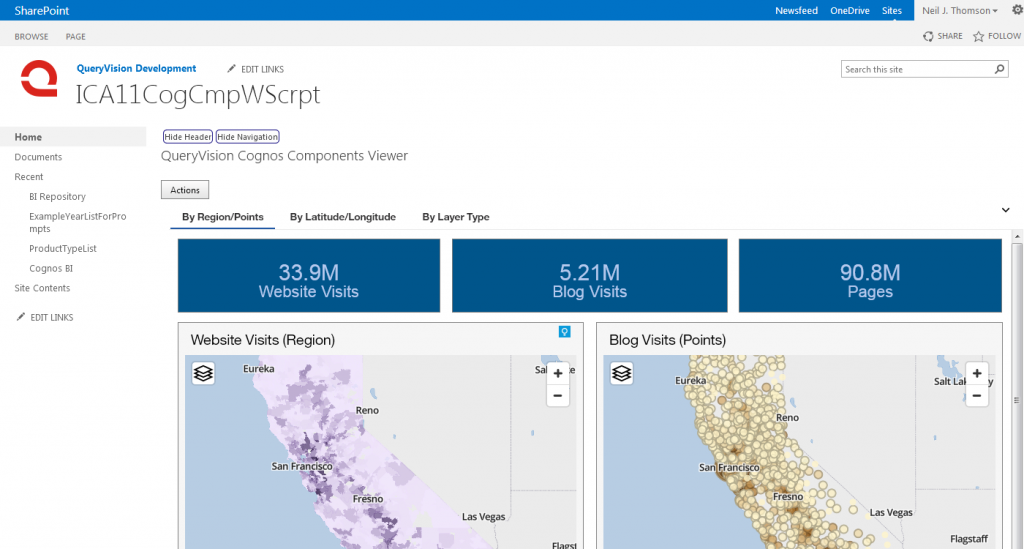
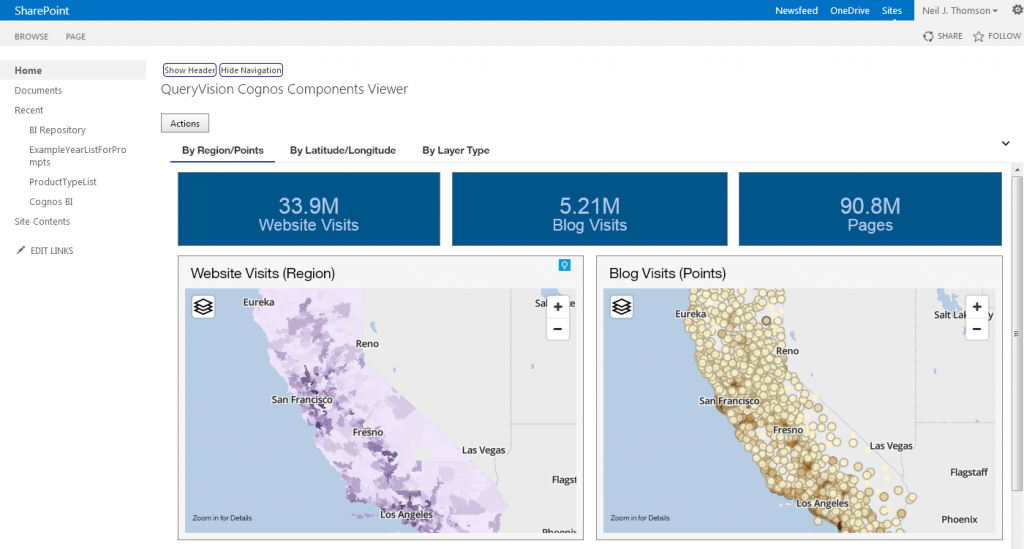
In the SharePoint page below:
- The Cognos Components viewer is showing a Dashboard with the 11.x appbar (top) and navbar (left side) hidden
- The SharePoint page header/nav sidebar show/hide scripts have been added via a Script Editor web part, currently showing the buttons “Hide Header” and “Hide Navigation”. The scripts in this state are in “Show” mode for both the header and navigation.
Note the “hide/show” buttons are optional. The source code is available to change as required.
- The SharePoint header and navigation sidebar are visible

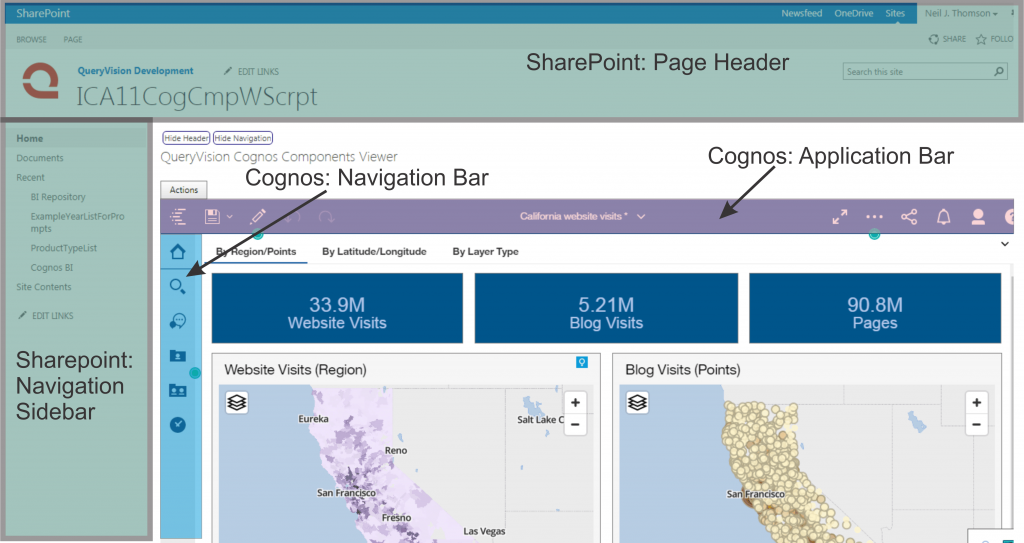
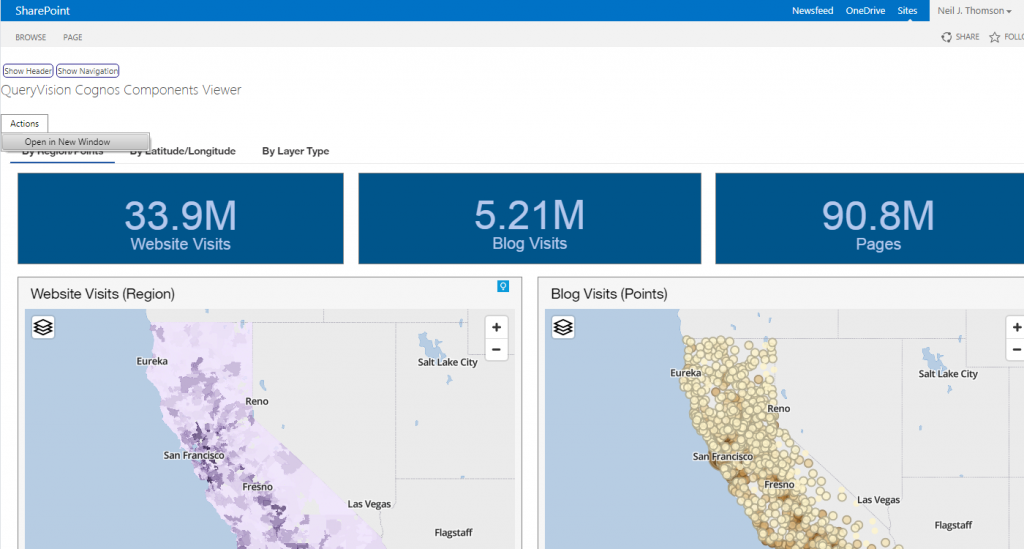
The user clicked on “Hide Header” button, which has changed to Show Header. The page header is hidden

The user clicked on Hide Navigation, which hides the SharePoint navbar. In the example below both page header and the side navbar are hidden